Trong hướng dẫn này, chúng ta sẽ học cách kết hợp gradient với layer mask trong Photoshop để dễ dàng trộn lẫn hai hoặc nhiều bức ảnh lại với nhau thành một hình ảnh tổng hợp liền mạch! Dọc đường đi, chúng tôi sẽ xem xét sự khác biệt quan trọng giữa hai gradient mà bạn sẽ sử dụng nhiều nhất với layer mask – Foreground to Background và Foreground to Transparent gradient – và lý do để chọn một trong những khác.
Bạn đang đọc: Trộn ảnh với Layer Masks Và Gradients Trong Photoshop
Như thường lệ, tôi sẽ đề cập đến tất cả mọi thứ từng bước, nhưng để thực sự thu được nhiều từ hướng dẫn này, bạn sẽ cần ít nhất một sự hiểu biết chung về cách các layer mask hoạt động, và bạn sẽ muốn làm quen Với gradient bằng cách sử dụng công cụ Gradient Tool của Photoshop .
Tôi sẽ sử dụng Photoshop CS nhưng mọi thứ chúng tôi sẽ giới thiệu hoàn toàn tương thích với Photoshop CS6 .
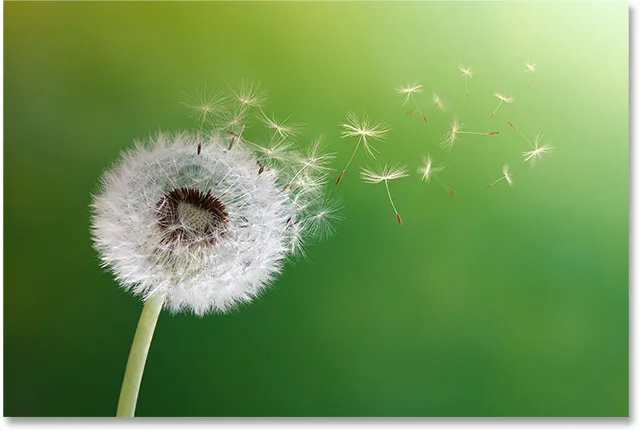
Hãy bắt đầu bằng cách nhìn vào ba bức ảnh tôi sẽ được sử dụng. Bạn có thể sử dụng bất kỳ ảnh nào bạn thích vì mục tiêu của chúng tôi ở đây không phải là tạo ra một cái gì đó cụ thể mà là tìm hiểu các bước và kỹ thuật mà bạn có thể sử dụng để tạo các tác phẩm thú vị của riêng mình. Đây là hình ảnh đầu tiên của tôi ( cô gái với hình ảnh bồ công anh từ Shutterstock):

Ảnh đầu tiên.
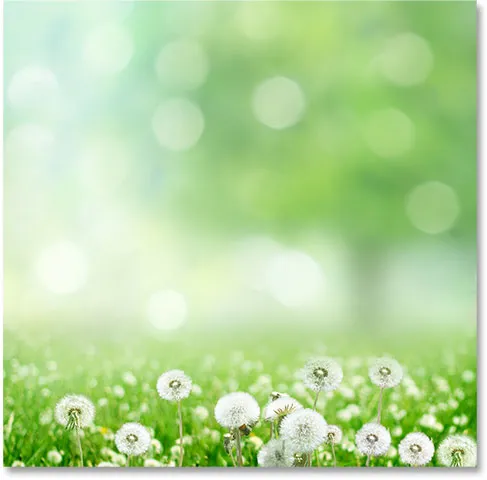
Đây là hình ảnh thứ hai của tôi mà tôi sẽ được trộn với bức ảnh đầu tiên ( ảnh hạt giống bồ công anh từ Shutterstock):

Ảnh thứ hai.
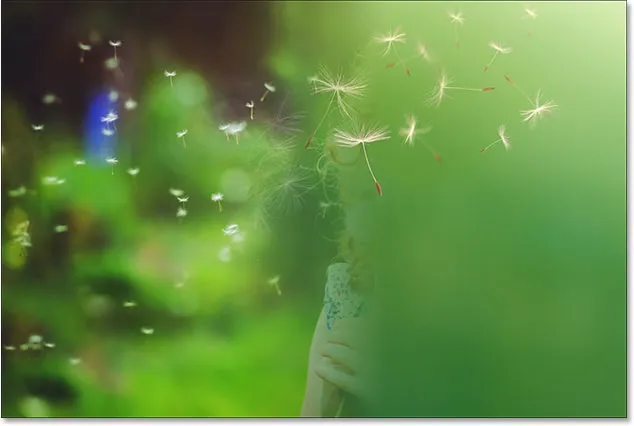
Và đây là hình ảnh thứ ba tôi sẽ sử dụng để kết hợp tất cả lại với nhau ( ảnh nền mùa xuân từ Shutterstock):

Ảnh thứ ba.
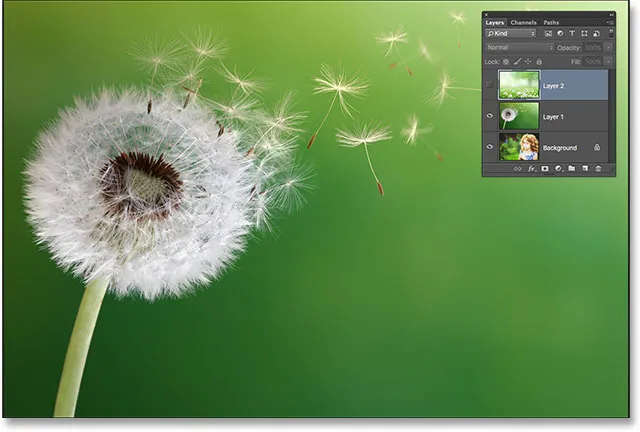
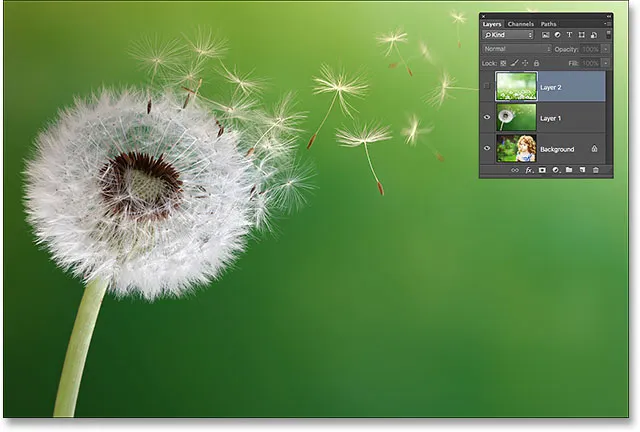
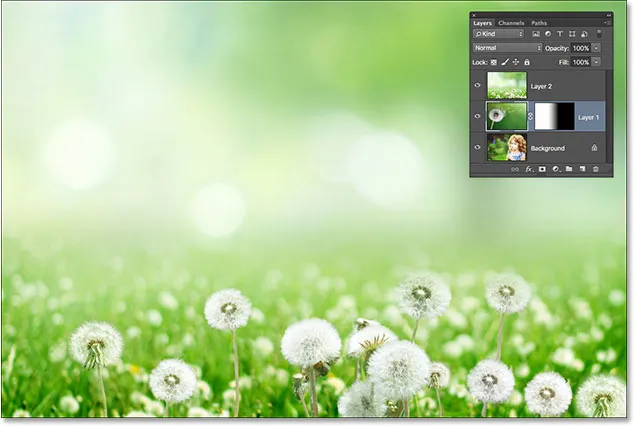
Đây là những gì kết hợp cuối cùng của tôi sẽ như sau khi pha trộn cả ba hình ảnh bằng cách sử dụng không có gì hơn gradient đơn giản và layer mask:

Cả ba hình ảnh pha trộn với nhau.

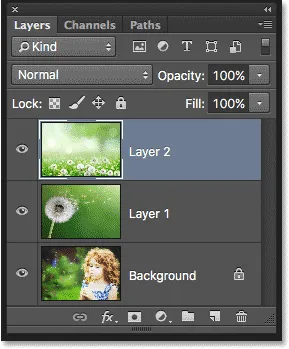
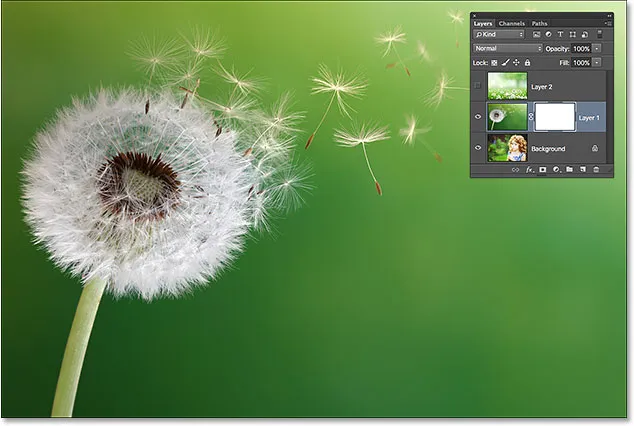
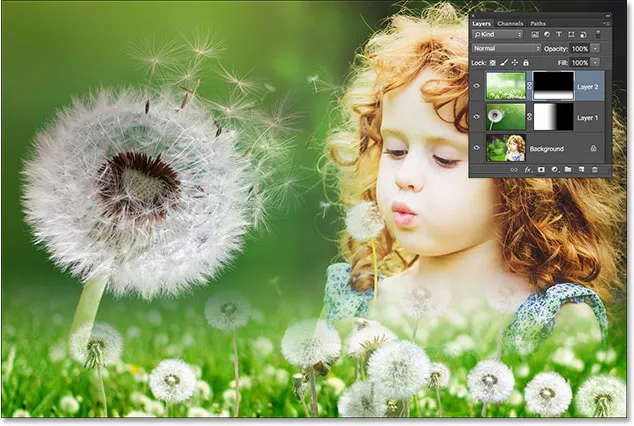
Để tiết kiệm cho chúng tôi một chút thời gian, tôi sẽ bắt đầu với cả ba hình ảnh đã nhập vào tài liệu Photoshop của tôi. Nếu nhìn vào bảng điều khiển Layer của tôi , chúng ta thấy mỗi bức ảnh đang ngồi trên một Layer riêng biệt , điều này rất quan trọng, vì chúng ta sẽ cần mỗi hình ảnh trên Layer của riêng mình nếu chúng ta muốn trộn lẫn chúng lại với nhau. Để tìm hiểu cách Photoshop có thể nhanh chóng mở nhiều hình ảnh và tải chúng lên các Layer riêng biệt, hãy xem hướng dẫn Mở nhiều hình ảnh dưới dạng Layer của chúng tôi :

Bảng điều khiển Layer hiển thị mỗi hình ảnh trên Layer của chính nó.
Như chúng ta có thể thấy trong hình thu nhỏ của Layer xem trước , ảnh của cô gái nằm ở Layer dưới cùng (layer nền), hình ảnh của bồ công anh là trên Layer trực tiếp ở trên (Layer 1), và ảnh của trường Bồ công anh là trên lớp trên cùng (Lớp 2). Chúng ta hãy tập trung vào việc pha trộn chỉ là hai hình ảnh cuối cùng bây giờ. Chúng ta sẽ lưu lại một trong những cái sau cho lần sau.
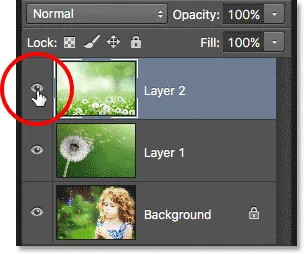
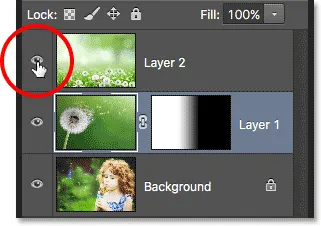
Vì chúng tôi không cần nhìn thấy hình ảnh hàng đầu, tôi sẽ tắt nó bằng cách nhấp vào biểu tượng khả năng hiển thị của nó :

Nhấp vào biểu tượng hiển thị của Layer trên cùng.
Khi Layer trên cùng bị tắt, hình ảnh trên Layer 1 trực tiếp bên dưới nó sẽ trở nên hiển thị trong tài liệu:

Hình ảnh trên Layer 1.
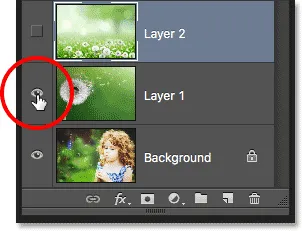
Nếu tôi nhấp vào biểu tượng tầm nhìn cho Layer 1 để biến nó tắt tạm thời:

Nhấp vào biểu tượng hiển thị cho Layer 1.
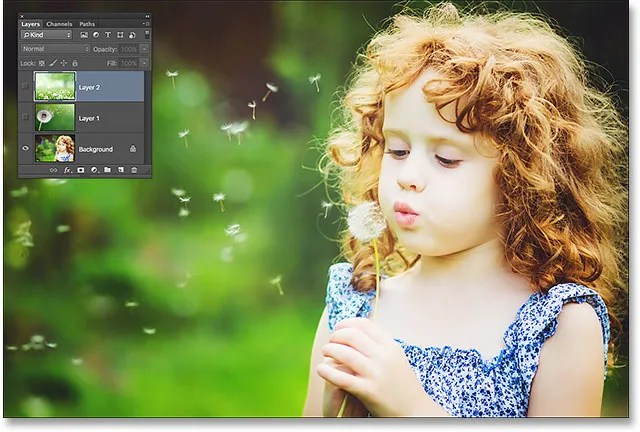
Chúng tôi nhìn thấy bức ảnh của cô gái trên Layer Background:

Hình ảnh trên lớp nền.
Bây giờ chúng ta đã thấy những bức ảnh nào đang ở trên Layer nào, tôi sẽ bật lại Layer 1 bằng cách nhấp lại vào biểu tượng khả năng hiển thị của nó:

Bật lại Layer 1 trong tài liệu.
Và bây giờ chúng ta lại nhìn thấy bồ công anh:

Ảnh trên Layer 1 lại có thể nhìn thấy trong tài liệu.
Thêm Một Layer Mask
Tôi muốn pha trộn ảnh trên Layer 1 với hình ảnh trên layer Background. Cụ thể, tôi muốn giữ bên trái ảnh bồ công anh (phần thực sự có chứa bồ công anh) và phía bên phải của bức ảnh bên dưới nó (nơi cô gái đang đứng) và có cả hai bên pha trộn với nhau như thể họ là một phần của Cùng một hình ảnh.
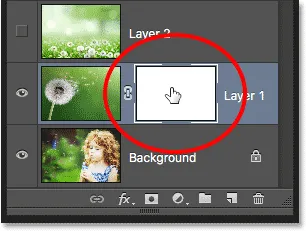
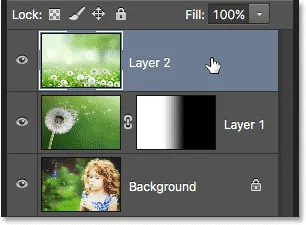
Để làm điều đó, tôi sẽ sử dụng một layer mask . Tôi sẽ cần đặt layer mask lên bất kỳ Layer nào trong hai Layer cao hơn trong ngăn xếp Layer , trong trường hợp này là Layer 1, vì vậy tôi sẽ nhấp vào Layer 1 trong bảng điều khiển Layer để chọn nó và làm cho nó hoạt động:

Chọn Layer 1.
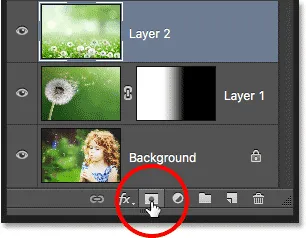
Với Layer 1 được chọn, tôi sẽ thêm layer mask bằng cách nhấp vào biểu tượng Thêm layer mask ở cuối bảng điều khiển Layer :

Nhấp vào biểu tượng Thêm Layer mask.
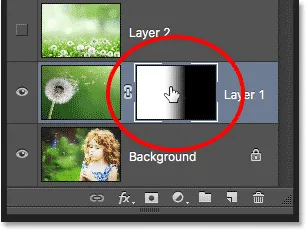
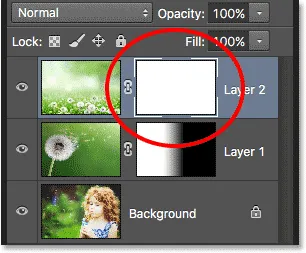
Không có gì dường như đã xảy ra với hình ảnh, nhưng hình thu nhỏ layer mask xuất hiện trên Layer 1, cho phép chúng tôi biết rằng mask đã được thêm vào:

Hình thu nhỏ layer mask mới.
Lưu ý rằng hình thu nhỏ được tô màu trắng . Cách một layer mask làm việc trong Photoshop là các vùng đầy màu trắng trên layer mask đại diện cho các phần của Layer có thể nhìn thấy được 100% trong tài liệu. Các vùng đầy màu đen trên layer mask đại diện cho các phần của Layer có độ trong suốt 100% trong tài liệu. Một phần minh bạch trên Layer được thể hiện bằng các màu xám khác nhau trên layer mask ; Màu tối hơn, vùng trong suốt hơn, do đó, nhiều Layer dưới nó cho thấy thông qua.
Vì layer mask của tôi hiện đang được làm đầy với màu trắng, có nghĩa là hình ảnh trên Layer 1 hiển thị đầy đủ, hoàn toàn chặn hình ảnh bên dưới nó:

Layer mask trắng chứa toàn bộ hình ảnh trên Layer có thể nhìn thấy được.
Chọn Công cụ Gradient
Hãy xem làm thế nào chúng ta có thể trộn ảnh trên Layer 1 với bức ảnh trên layer Background bằng cách vẽ một gradient trên layer mask. Đầu tiên, chúng ta cần Gradient Tool . Tôi sẽ chọn nó từ bảng điều khiển Công cụ :

Chọn Công cụ Gradient.
Chọn Foreground để Background Gradient
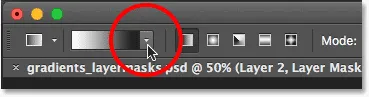
Với công cụ Gradient Tool trong tay, điều tiếp theo tôi muốn làm là đảm bảo rằng tôi đã chọn Foreground to Background gradient, sẽ sử dụng Màu Foreground và Background hiện tại làm màu của gradient. Để làm được điều đó, tôi sẽ mở bộ lọc Gradient Picker của Photoshop bằng cách nhấp chuột vào mũi tên nhỏ bên phải thanh hiển thị gradient trong thanh Options bên trên cùng của màn hình:

Nhấp vào mũi tên bên cạnh thanh xem trước gradient.
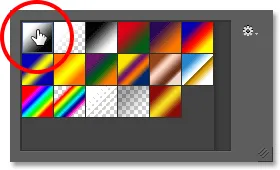
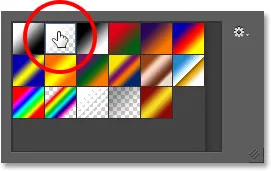
Khi trình chọn Gradient Picker xuất hiện, tôi sẽ chọn Foreground to Background gradient bằng cách nhấp đôi vào hình thu nhỏ của nó (đầu tiên ở bên trái, hàng trên cùng). Double-clicking (trái với single- click) hình thu nhỏ sẽ chọn gradient và đóng Gradient Picker:

Nhấp đúp vào hình thu nhỏ của Foreground to Background.
Chọn Kiểu Linear Gradient
Ở bên phải của thanh xem trước gradient là một loạt năm biểu tượng đại diện cho năm kiểu gradient chúng ta có thể lựa chọn. Bắt đầu từ bên trái, chúng tôi có kiểu Linear , Radial , Angle , Reflected và Diamond . Để kết hợp hai mặt của các hình ảnh của tôi lại với nhau, tôi muốn chắc chắn rằng tôi đã chọn kiểu Linear mặc định , sẽ vẽ một gradient đơn giản chuyển tiếp theo đường thẳng từ trái sang phải (hoặc từ trên xuống dưới, hoặc theo hướng nào tôi vẽ Nó):

Chọn kiểu Linear gradient.
Chọn layer mask
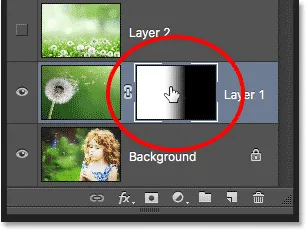
Điều cuối cùng tôi cần làm trước khi thực sự vẽ gradient của tôi là đảm bảo rằng tôi có layer mask , không phải là Layer chính nó, được chọn trong bảng điều khiển Layer . Chúng ta có thể dễ dàng cho biết cái nào được chọn bằng cách tìm đường viền màu trắng . Nếu bạn thấy đường viền nổi bật quanh hình thu nhỏ layer mask, nó có nghĩa là layer mask được chọn. Nếu bạn nhìn thấy nó xung quanh hình thu nhỏ xem trước của Layer , nó có nghĩa là Layer đó được chọn. Nếu bạn cần, hãy nhấp vào hình thu nhỏ layer mask để chọn nó và làm cho nó hoạt động:

Đường viền quanh hình thu nhỏ có nghĩa là layer mask được chọn.
Màu Foreground And Background
Chú ý, nếu chúng ta nhìn vào Foreground và Background màu swatches gần cuối Tools panel, rằng tôi màu Foreground hiện đang thiết lập để trắng và tôi Màu nền được thiết lập để màu đen . Đây là các màu mặc định của Photoshop bất cứ khi nào chúng tôi có một layer mask được chọn. Bạn có thể đặt lại chúng về mặc định nếu cần thiết bằng cách nhấn vào chữ D trên bàn phím. Kể từ khi tôi chọn Foreground to Background gradient từ Gradient Picker, có nghĩa là tôi sẽ vẽ một gradient màu trắng sang đen trên layer mask :

Màu Foreground hiện tại (trên cùng bên trái) và Màu nền (bên phải).
Vẽ Đường Nền
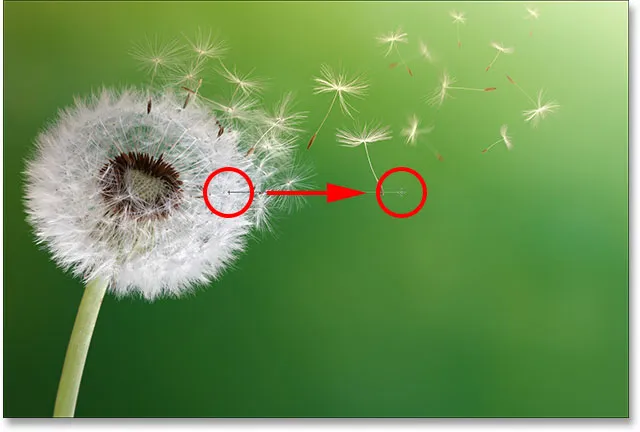
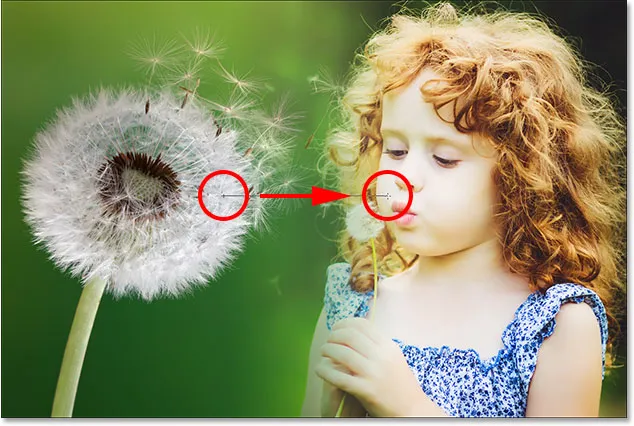
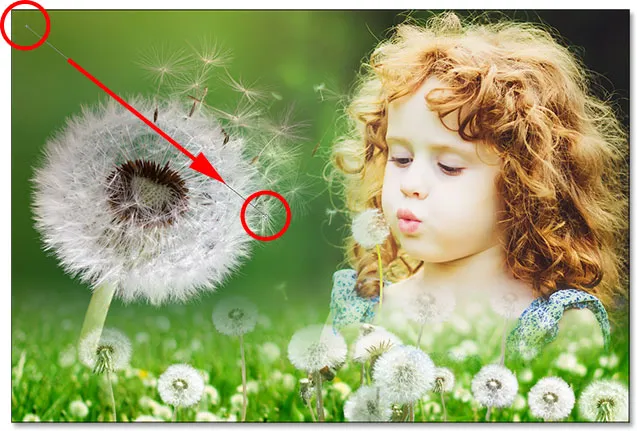
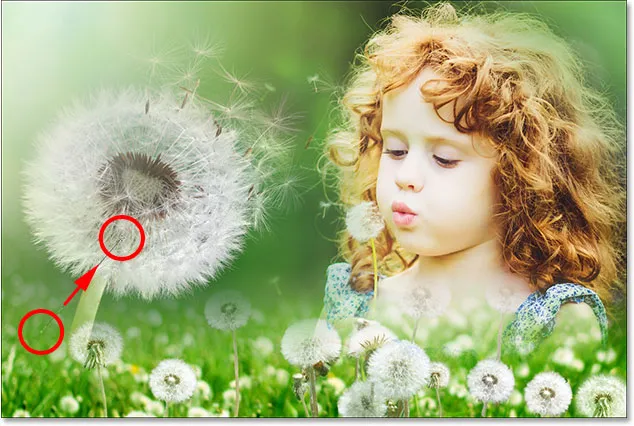
Để vẽ gradient, tôi sẽ nhấp vào bên trong tài liệu tại vị trí mà tôi muốn chuyển đổi từ trắng sang đen để bắt đầu. Trong trường hợp này, tôi sẽ nhấp vào bên trong phần trắng của bồ công anh. Sau đó, với nút chuột của tôi vẫn giữ xuống, tôi sẽ kéo về phía bên phải đến nơi mà quá trình chuyển đổi nên kết thúc. Tôi cũng sẽ nhấn và giữ phím Shift của tôi khi tôi kéo, điều này sẽ hạn chế góc mà tôi có thể kéo, làm cho dễ dàng hơn để kéo thẳng ngang:

Nhấp vào để thiết lập điểm bắt đầu của gradient, sau đó kéo đến điểm kết thúc.
Khi tôi nhả nút chuột của tôi, Photoshop vẽ gradient trắng sang đen. Vì gradient được vẽ trên Layer mask layer, chứ không phải trên Layer , chúng ta không thực sự thấy gradient trên toàn ảnh. Thay vào đó, bây giờ chúng ta thấy phía bên trái ảnh của tôi trên Layer 1 pha trộn với phía bên phải ảnh của tôi trên lớp nền:

Hai bên bức ảnh đã được pha trộn với nhau.
Nếu bạn không có được quá trình chuyển đổi khá đúng, không phải lo lắng. Đơn giản chỉ cần vẽ một gradient để thử lại. Mỗi khi bạn vẽ một Foreground to Background gradient trên layer mask , Photoshop sẽ vẽ một cái mới cao cấp của một cái cũ, làm cho nó dễ dàng để thử nhiều lần khi cần thiết cho đến khi bạn nhận được những thứ nhìn chính xác.
Xem Layer layer mask
Để xem layer mask thực tế trong tài liệu và xem gradient trông như thế nào, nhấn và giữ phím Alt (Win) / Option (Mac) trên bàn phím và nhấp vào hình thu nhỏ lớp mặt trong bảng điều khiển Layer :

Nhấp vào hình thu nhỏ layer mask trong khi giữ Alt (Win) / Option (Mac).
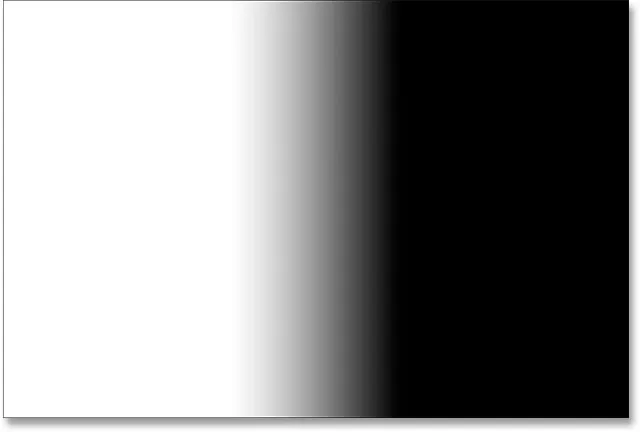
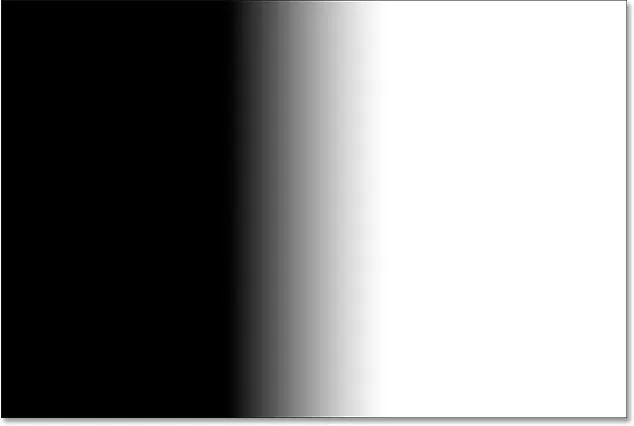
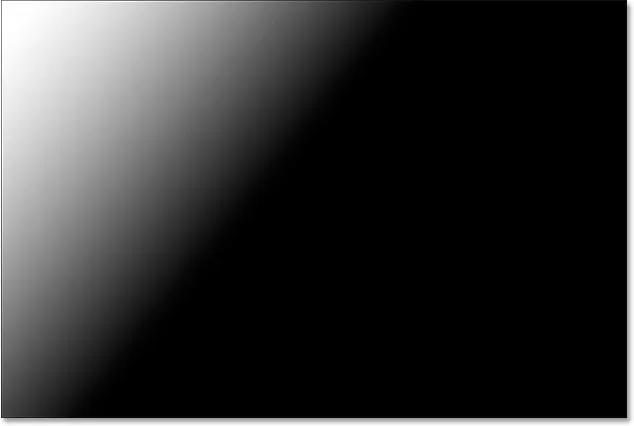
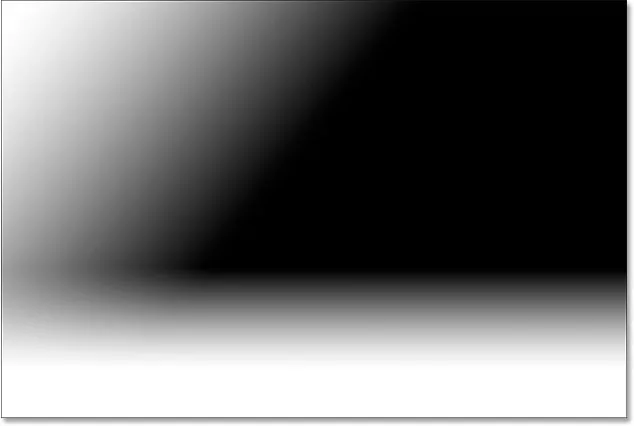
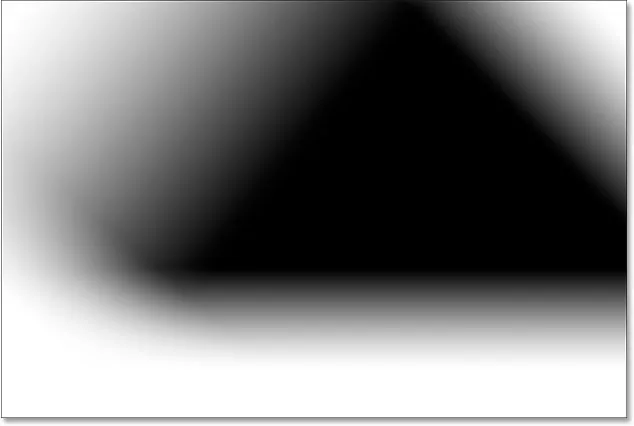
Thao tác này sẽ chuyển chế độ xem của bạn từ hình ảnh sang layer mask và ở đây chúng ta thấy vùng màu trắng ở bên trái, là vùng mà ảnh bồ công anh của tôi có thể nhìn thấy đầy đủ trong tài liệu. Khu vực màu đen rắn ở bên phải là nơi ảnh của bồ công anh hoàn toàn bị ẩn khỏi tầm nhìn, cho phép hình ảnh cô gái dưới đó hiển thị. Sự chuyển tiếp từ trắng sang màu đen ở giữa layer mask là nơi hai bức ảnh được pha trộn từ một đến mặt khác:

Xem layer mask trong tài liệu.
Để ẩn layer mask và trở lại hình ảnh của bạn, nhấn và giữ phím Alt (Win) / Option (Mac) và nhấn vào hình thu nhỏ của layer mask :

Nhấp lại vào hình thu nhỏ layer mask trong khi nhấn Alt (Win) / Option (Mac).
Và bây giờ chúng ta quay lại nhìn thấy hình ảnh hỗn hợp:

Quay lại màn hình bình thường.
Trao đổi màu nền và nền trước tiên
Trước đó, chúng tôi thấy rằng màu Foreground và Background mặc định khi làm việc trên layer mask là màu trắng cho Foreground và màu đen đối với Background , đó là lý do tại sao tôi có thể vẽ gradient trắng sang màu đen. Nhưng nếu, thay vì gradient trắng sang đen, điều bạn thực sự cần là ngược lại – một gradient đen trắng? Tất cả bạn cần làm là nhấn chữ X trên bàn phím. Điều này sẽ trao đổi các Foreground và màu nền, làm cho Foreground màu đen và nền màu trắng . Nhấn X lần nữa sẽ hoán đổi chúng lại:

Nhấn X trên bàn phím để đổi màu Foreground và Background.
Với màu sắc chuyển đổi, tôi sẽ vẽ một gradient từ trái sang phải trong khoảng gần như cùng một điểm như trước:

Vẽ một màu đen sang trắng gradient trên layer mask .
Lần này khi tôi nhả chuột, tôi nhận được kết quả chính xác; Phần bên trái của bức ảnh trên layer Background trộn với bên phải hình ảnh bồ công anh trên Layer 1. Nói cách khác, tôi đã thành công trong việc trộn lẫn các mặt bên trái của hình ảnh:
Tìm hiểu thêm: Cách đặt mật khẩu cố định trong TeamViewer

Kết quả của việc vẽ một màu đen đến trắng gradient theo cùng một hướng như trước.
Nếu chúng ta xem layer mask (bằng cách nhấn và giữ phím Alt (Win) / Option (Mac) và nhấp vào hình thu nhỏ mask trong bảng điều khiển Layers), chúng ta sẽ thấy vùng màu đen rắn ở bên trái làm cho phần da bồ công anh Ảnh trên Layer 1 minh bạch trong suốt, cho phép Layer Background hiển thị thông qua. Khu vực màu trắng ở bên phải là nơi Layer 1 có thể nhìn thấy được 100%, và chuyển đổi màu đen sang trắng ở giữa là nơi Layer 1 và lớp nền kết hợp với nhau:

Xem gradient trên layer mask .
Một màu đen đến trắng gradient thường có thể hữu ích với layer mask , nhưng trong trường hợp này, nó đã cho tôi kết quả sai. May mắn thay, đó là một sửa chữa dễ dàng. Tôi chỉ có thể nhấn X trên bàn phím để hoán đổi Màu Foreground và Background của tôi và sau đó vẽ lại gradient theo cùng một hướng. Hoặc, tôi chỉ đơn giản là có thể vẽ một màu đen to trắng gradient overtop của nó, nhưng theo hướng ngược lại , đó là những gì tôi sẽ làm.
Tôi sẽ trở lại để xem hình ảnh của tôi bằng cách ấn và giữ Alt (Win) / Option (Mac) và nhấp vào hình thu nhỏ mask trong bảng Layers. Sau đó, với màu Foreground của tôi vẫn còn màu đen và màu nền của tôi vẫn được đặt thành màu trắng, tôi sẽ vẽ một gradient khác, lần này từ phải sang trái:

Vẽ một màu đen sang trắng gradient theo hướng đối diện.
Và bây giờ, chúng ta lại nhìn thấy bồ công anh ở bên trái và cô gái bên phải:

Một kết quả tốt hơn nhiều.
Thêm hình ảnh thứ ba vào sáng tác
Hãy mang hình ảnh thứ ba, mà trong trường hợp của tôi là trên Layer trên cùng (Layer 2). Tôi sẽ nhấp vào biểu tượng hiển thị của nó để bật tính năng này:

Nhấp vào biểu tượng hiển thị của Layer trên cùng.
Với Layer trên cùng hiện có thể nhìn thấy, hình ảnh thứ ba của tôi đang chặn hai bức ảnh khác bên dưới nó từ chế độ xem:

Ảnh thứ ba.
Để kết hợp ảnh này với ảnh khác, tôi sẽ sử dụng một layer mask . Đầu tiên, tôi sẽ nhấp vào Layer 2 để chọn nó:

Chọn Layer trên cùng.
Với Layer 2 được chọn, tôi sẽ nhấp vào biểu tượng Add Layer Mask ở cuối bảng Layers:

Nhấp vào biểu tượng Thêm Layer mask.
Hình thu nhỏ của một layer mask , đầy màu trắng, sẽ xuất hiện:

Hình thu nhỏ layer mask mới.
Trước khi vẽ một gradient trên layer mask mới này, tôi sẽ lần đầu tiên trao đổi màu Foreground và Background của mình trở lại mặc định của chúng bằng một lần nữa nhấn chữ X trên bàn phím của tôi. Tôi cũng có thể nhấn chữ D trên bàn phím để đặt chúng trở lại mặc định. Dù bằng cách nào khiến tôi nghĩ về việc tôi Foreground màu thiết lập để trắng và tôi Background color thiết lập để màu đen , mà sẽ cho phép tôi vẽ một gradient trắng sang đen trên layer mask:

Trở lại màu mặc định.
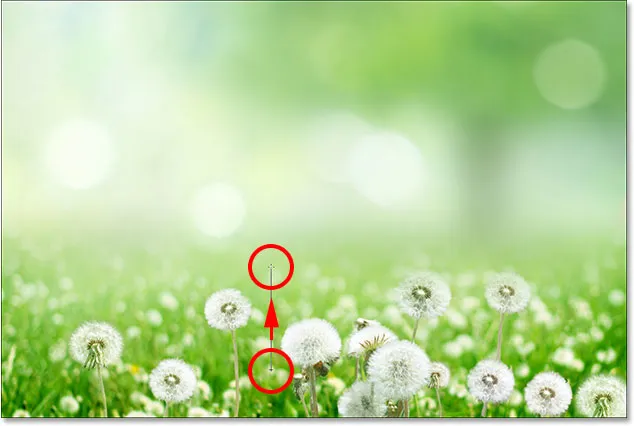
Tôi sẽ bắt đầu bằng cách pha trộn phần cuối cùng của ảnh này với các hình ảnh khác. Để làm điều đó, với layer mask được chọn, tôi sẽ nhấp vào gần cuối hình ảnh để thiết lập điểm xuất phát cho màu trắng của tôi để màu đen gradient. Sau đó, tôi sẽ giữ nút chuột của tôi giữ và kéo một khoảng cách ngắn trở lên. Tôi cũng sẽ nhấn và giữ phím Shift của tôi khi tôi kéo mà sẽ lại giới hạn góc mà tôi có thể kéo, làm cho nó dễ dàng hơn để kéo thẳng lên theo chiều dọc:

Kéo một màu trắng trắng sang màu đen từ trên xuống dưới của bức ảnh.
Khi tôi nhả nút chuột của tôi, Photoshop vẽ gradient trên layer mask , pha trộn phần dưới cùng của bức ảnh vào thành phần. Càng xa càng tốt:

Cả ba bức ảnh đều đang hoà trộn với nhau.
Tôi sẽ xem layer mask bằng cách nhấn và giữ Alt (Win) / Option (Mac) và nhấp vào hình thu nhỏ mask cho Layer 2:

Chuyển sang chế độ xem layer mask .
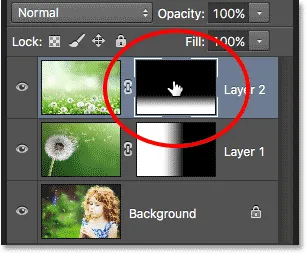
Và ở đây, chúng ta thấy gradient trông như thế nào. Khu vực màu trắng ở phía dưới cùng là nơi ảnh trên Layer 2 có thể nhìn thấy đầy đủ. Khu vực rộng lớn của màu đen ở trên là nơi ảnh hoàn toàn ẩn và vùng chuyển tiếp ngắn giữa chúng là nơi ảnh mờ dần để hiển thị các hình ảnh khác bên dưới nó:

Màu đen sang màu đen trên lớp layer mask của Layer 2.
Xây dựng layer mask với Gradient Khác
Cho đến nay, chúng ta đã thấy làm thế nào để vẽ một gradient duy nhất trên một layer mask bằng cách sử dụng Photoshop Foreground to Background gradient, nhưng nếu tôi muốn thêm nhiều ảnh hơn nữa vào Layer 2 vào thành phần? Ví dụ: giả sử tôi cũng muốn thêm vào khu vực ở góc trên bên trái.
Tôi sẽ chuyển lại để xem hình ảnh. Sau đó, với vùng Foreground to Background của tôi, màu trắng là màu Foreground và màu đen làm màu nền của tôi, tôi sẽ nhấp vào góc trên bên trái của tài liệu để đặt điểm bắt đầu cho gradient của tôi và kéo xuống theo đường chéo vào giữa Của bức ảnh:

Vẽ một màu trắng sang màu đen gradient theo đường chéo từ góc trên bên trái.
Khi tôi nhả nút chuột của tôi, chú ý những gì đã xảy ra; Tôi đã trộn thành công góc trên cùng bên trái của bức ảnh trên Layer 2 thành phần, nhưng đó là phần ở phía dưới mà tôi đã thêm vào trước đó? Nó không còn ở đó nữa:

Góc trên cùng bên trái của hình ảnh thứ ba đã được thêm vào, nhưng phần dưới cùng đã biến mất.
Hãy nhìn vào layer mask để xem điều gì đã xảy ra. Ở đây, chúng ta thấy gradient màu trắng sang màu đen được vẽ ở phía trên bên trái, nhưng lưu ý rằng gradient ban đầu của tôi ở phía dưới đã biến mất. Lý do là bởi vì mỗi lần chúng tôi vẽ Foreground to Background gradient mới, Photoshop rút ra một cái mới hoàn toàn mới. Tôi không thể vẽ một gradient mới mà không cần thay thế một trong đó đã có:

Các gradient mới thay thế các gradient trước đó, thêm góc trên bên trái của bức ảnh nhưng gỡ bỏ dưới cùng.
Nền trước để tô màu trong suốt
Những gì chúng ta cần là một cách để thêm nhiều gradients vào cùng một layer mask. Chúng tôi không thể làm điều đó bằng cách sử dụng Foreground to Background gradient, nhưng chúng ta có thể thực hiện bằng cách sử dụng Foreground to Transparent gradient của Photoshop . Để chuyển đổi gradient, tôi sẽ mở Gradient Picker bằng cách một lần nữa nhấn vào mũi tên bên phải thanh hiển thị gradient trong Options Bar:

Mở lại bộ lấy Gradient.
Sau đó, tôi sẽ chọn Foreground to Transparent gradient bằng cách nhấp đúp lên hình thu nhỏ của nó (thứ hai từ bên trái, hàng trên cùng):

Chọn Foreground để Transparent gradient.
Nền Foreground to Transparent tương tự như Foreground to Background gradient ở chỗ nó sử dụng màu Foreground hiện tại làm màu chính. Tuy nhiên, sự khác biệt lớn là không có màu thứ hai . Màu chính của bạn đơn giản mờ dần vào trong suốt . Điều này cho phép chúng tôi thêm Foreground to Transparent gradient vào cùng một layer mask !
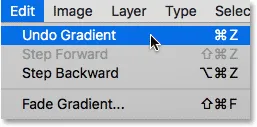
Tôi sẽ hoàn tác gradient mà tôi vừa thêm vào bằng cách vào menu Chỉnh sửa trong thanh Menu ở cuối màn hình và chọn Undo Gradient . Tôi cũng có thể nhấn Ctrl + Z (Win) / Command + Z (Mac) trên bàn phím để hoàn tác nó bằng phím tắt nhanh hơn:

Đi tới Edit> Undo Gradient.
Thao tác này sẽ xóa góc trên bên trái của Layer 2 khỏi thành phần và đưa phần cuối cùng:

Phần dưới cùng của ảnh trên Layer 2 đã trở lại.
Tôi sẽ để màu Foreground của tôi thành màu trắng để tôi vẽ một gradient trắng hoặc minh bạch. Sau đó, tôi lại một lần nữa vẽ một gradient từ phía trên bên trái theo đường chéo xuống thành giữa:

Vẽ Foreground để Chiều ngang suốt từ phía trên bên trái của tài liệu.
Lần này khi tôi nhả nút chuột, chúng tôi thấy rằng tôi đã thành công có thể thêm góc trên cùng bên trái của ảnh mà không mất phần dưới cùng:

Cả góc dưới cùng và trên cùng bên trái của Layer 2 đã được thêm thành công vào thành phần.
Nếu chúng ta nhìn lại layer mask , chúng ta thấy rằng nhờ Foreground to Transparent gradient, tôi đã có thể thêm gradient ở góc trên bên trái mà không ghi đè lên một ở dưới cùng:

Layer mask hiển thị cả hai gradient được thêm vào.
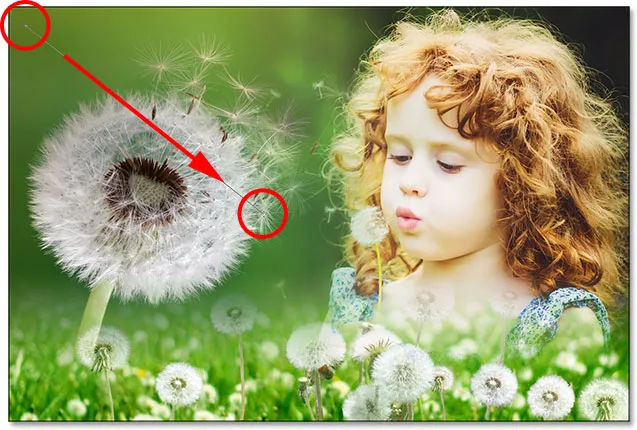
Tôi sẽ làm điều tương tự với góc trên bên phải của Layer 2, thêm nó vào tác phẩm bằng cách vẽ một gradient trắng trong suốt từ phía trên bên phải theo đường chéo xuống trên tóc của cô gái:

Vẽ một Foreground sang Transparent gradient, lần này ở góc trên bên phải của layer mask .
Tôi sẽ nhả nút chuột của tôi, và bây giờ góc trên bên phải là pha trộn:

Góc trên cùng bên phải của Layer 2 đã được thêm.
Nhìn vào layer mask , chúng ta thấy rằng bây giờ tôi có ba gradient trên cùng một layer mask. Điều này sẽ không thể thực hiện được với độ lề Foreground to Background, nhưng Foreground to Transparent gradient làm cho nó trở nên dễ dàng:

Góc trên cùng bên phải đã được thêm vào layer mask .
Cuối cùng, tôi sẽ đưa thêm chút ít diện tích ở phía dưới bên trái của Layer 2 bằng cách vẽ Foreground to Transparent gradient lần thứ tư, lần này ở góc dưới bên trái:

Vẽ thêm một Foreground để Transparent gradient trên layer mask .
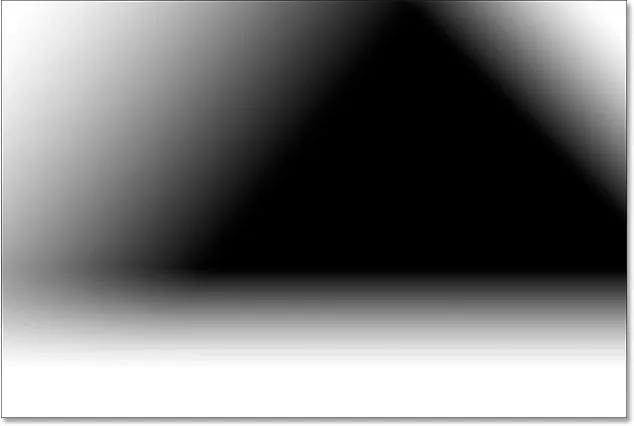
Chúng ta hãy cùng nhau nhìn vào layer mask mà chúng ta thấy cả bốn gradient được thêm vào:

Layer mask hoàn thiện.
Và ở đây, chuyển sang chế độ xem hình ảnh, là thành phần cuối cùng của tôi:

>>>>>Xem thêm: Adobe Photoshop Lightroom CC 6.5 Full Cờ rắc + Key
Kết quả cuối cùng.
