Trong hướng dẫn Hiệu ứng văn bản này, chúng tôi sẽ tìm hiểu làm thế nào để văn bản có các chùm ánh sáng màu sắc phát ra xung quanh nó. Phiên bản hướng dẫn này đã được viết lại và cập nhật đầy đủ cho Photoshop CS6
Bạn đang đọc: Hiệu ứng Text (văn bản) sáng với nhiều màu sắc với Photoshop CS6
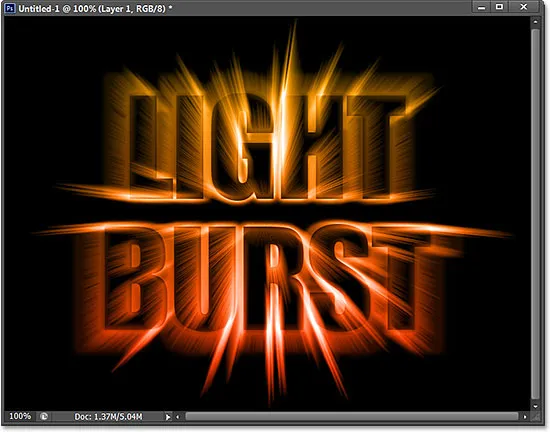
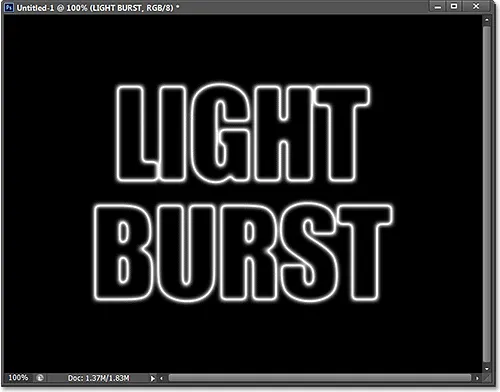
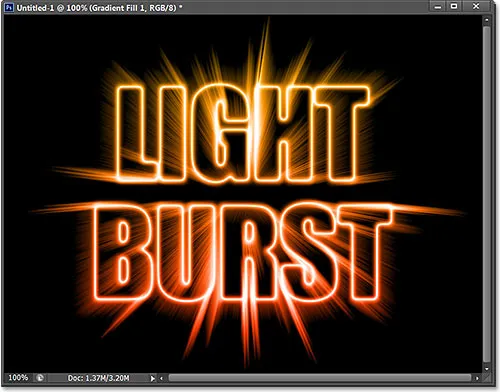
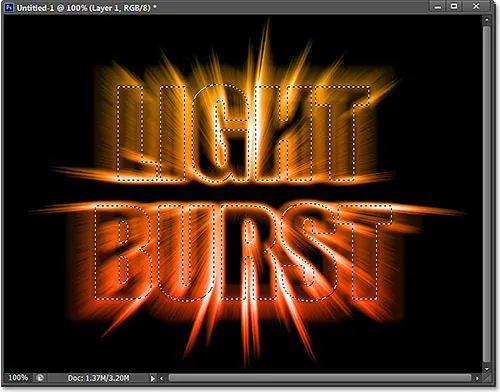
Đây là hiệu ứng chúng ta sẽ tạo ra. Tất nhiên, đây chỉ là một ví dụ của hiệu ứng. Bạn có thể chọn bất kỳ văn bản và màu sắc nào bạn thích:
Hiệu ứng ánh sáng rực rỡ
Bước 1: Tạo một tài liệu Photoshop mới
Tạo 1 văn bản để làm hiệu ứng. Nhấn File -> New
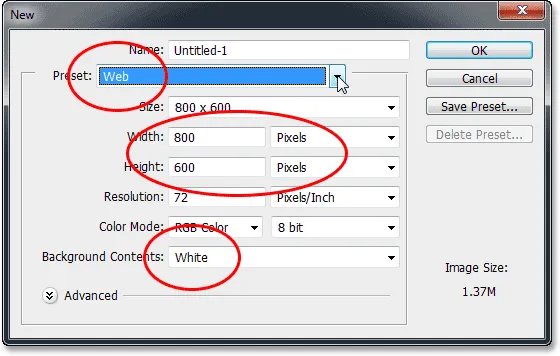
Chọn Web trong tùy chọn Preset, nó tự động đặt Width là 800 pixel và Height là 600 pixels . Nó cũng đặt giá trị Độ phân giảilà 72 pixel/inch , nhưng trừ khi bạn tạo hiệu ứng này cho in, bạn không cần phải lo lắng về độ phân giải. Các tùy chọn Background Contents ở phía dưới nên được thiết lập để White. Nhấp vào OK khi bạn đã hoàn tất để đóng hộp thoại và một tài liệu Photoshop trắng đầy mới sẽ mở ra trên màn hình của bạn:
Bước 2: Thêm văn bản của bạn
Bước 2: Thêm văn bản của bạn
Chọn công cụ Type Tool dọc phía bên trái của màn hình:
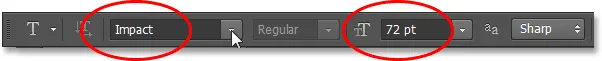
Chọn font chữ là Impact và kích thước chữ là 72pt hoặc có thể tùy theo cách của bạn
Với Công cụ Type Tool trong tay, tùy chọn phông chữ của bạn đặt và màu đen làm màu văn bản của bạn, Nhập văn bản từ “LIGHT BURST”:
Khi bạn hoàn tất, hãy nhấp vào đánh dấu tích trong thanh Options để chấp nhận nó và thoát khỏi chế độ chỉnh sửa văn bản:
Bảng Layer hiển thị LIGHT BURST được thêm vào.
Bước 3: Thay đổi kích thước văn
Nếu văn bản của bạn xuất hiện quá nhỏ, giống như của tôi, chúng ta có thể dễ dàng thay đổi kích thước nó bằng cách sử dụng lệnh Ctrl + T của Photoshop hoặc nhấn Exit ở đầu màn hình và chọn Free Transform :
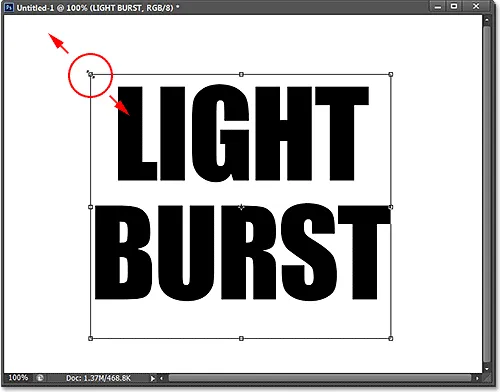
Để thay đổi kích thước văn bản, hãy nhấp và kéo bất kỳ thanh điều khiển góc nào . Nhấn và giữ phím Shift khi bạn kéo chốt để hạn chế tỷ lệ văn bản của bạn, do đó bạn không làm biến dạng hình dạng của các chữ cái . Bạn cũng có thể di chuyển văn bản vào vị trí bằng cách nhấp vào bất kỳ nơi nào bên trong hộp Bố cục Tự do Chuyển và kéo bằng chuột. Khi bạn đã hoàn tất, nhấn Enter (Win) / Return (Mac) trên bàn phím để chấp nhận và thoát khỏi chế độ Free Transform:
Bước 4: Rasterize Type Layer.
Chọn Type > Rasterize Type Layer.
Không có gì dường như đã xảy ra với văn bản, nhưng nếu nhìn vào bảng Layers, chúng ta thấy rằng layer Type của chúng ta đã được chuyển đổi thành một lớp dựa trên điểm ảnh tiêu chuẩn :
Bước 5: Lưu văn bản dưới dạng Selection
Chúng ta cần phải tạo ra một phác thảo lựa chọn từ văn bản của chúng tôi và sau đó lưu các lựa chọn để chúng tôi có thể tải nó một lần nữa sau đó. Để tạo phác thảo chọn, nhấn và giữ phím Ctrl (Win) / Command (Mac) trên bàn phím và nhấp trực tiếp vào hình thu nhỏ xem trước của lớp văn bản trong bảng Layers:
Photoshop tạo một vùng chọn xung quanh các chữ cái:
Để lưu lựa chọn, chuyển sang bảng Channels của bạn bằng cách nhấp vào tab name . Bạn sẽ thấy bảng Kênh được nhóm vào bên cạnh bảng Layer:
Sau đó, nhấp vào biểu tượng Save Selection As Channel ở cuối bảng Channels (biểu tượng thứ hai từ bên trái):
Một kênh mới có tên Alpha 1 xuất hiện bên dưới Red, Green và Blue . Lựa chọn của chúng tôi hiện đã được lưu:
Chuyển trở lại từ bảng Channels sang bảng Layer của bạn bằng cách nhấp vào tab tên của nó:
Chúng tôi không cần phác thảo lựa chọn xung quanh văn bản nữa, vì vậy hãy đi tới trình đơn Select ở đầu màn hình và chọn Deselect . Hoặc, chỉ cần nhấn Ctrl + D (Win) / Command + D (Mac) trên bàn phím để bỏ chọn nó bằng phím tắt:
Bước 6: Điền vào vùng xung quanh văn bản với màu trắng
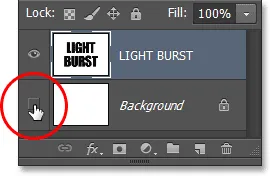
Nhấp vào biểu tượng mức độ hiển thị của lớp Background (nhãn cầu nhỏ) để tạm thời ẩn Lớp Background trong một khoảnh khắc:
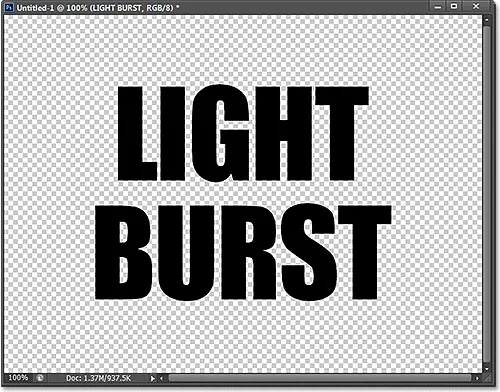
Với lớp Background ẩn đầy màu trắng, chúng ta chỉ nhìn thấy lớp văn bản trong tài liệu. Hình chữ nhật màu xám và trắng bao quanh các chữ cái là cách thể hiện độ trong suốt của Photoshop, có nghĩa là tất cả khoảng trống xung quanh văn bản trên lớp hiện tại trống rỗng:
Chúng ta cần lấp đầy không gian trống bằng màu trắng mà không ảnh hưởng tới văn bản đen của chúng ta, và chúng ta có thể thực hiện điều đó bằng cách sử dụng lệnh Fill của Photoshop. Đi tới trình đơn Exit ở đầu màn hình và chọn Fill:
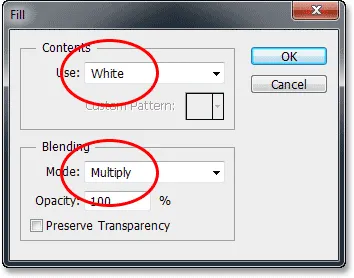
Thao tác này sẽ mở hộp thoại Fill . Đặt tùy chọn Use ở trên cùng sang White , sau đó đặt chế độ Blending Mode là Multiply :
Nhấn OK để đóng hộp thoại Fill, và Photoshop tràn ngập vùng trong suốt xung quanh các chữ với màu trắng.
Chỉ có vùng trong suốt xung quanh văn bản đầy màu trắng.
Bạn có thể bật lại lớp Background để chúng tôi có thể thấy điều gì đang xảy ra với lệnh Fill vào lớp văn bản:
Bước 7: Áp dụng Bộ lọc Gaussian Blur
Chúng ta cần phải thêm một ít mờ vào văn bản của chúng ta, và chúng ta có thể làm điều đó với bộ lọc Gaussian Blur. Đi tới Filter ở đầu màn hình, chọn Blur , sau đó chọn Gaussian Blur :
Khi hộp thoại Gaussian Blur mở ra, hãy kéo thanh trượt ở dưới cùng để đặt giá trị Radius xuống khoảng 4 pixel :
Đặt giá trị Bán kính là 4 pixel.
Nhấn OK để đóng hộp thoại. Đây là văn bản của tôi với việc làm mờ áp dụng:
Bước 8: Áp dụng bộ lọc Solarize
Một lần nữa đi đến Filter ở đầu màn hình, nhưng lần này, chọn Stylize , sau đó chọn Solarize :
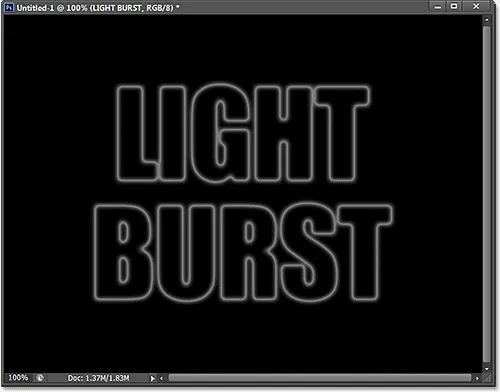
Không có hộp thoại cho bộ lọc Solarize. Photoshop chỉ đơn giản áp dụng nó vào lớp văn bản, và bây giờ văn bản xuất hiện như một phác thảo màu xám nhạt đối với nền đen:
Bước 9: Làm sáng văn bản với Auto Tone
Chúng ta cần làm sáng văn bản và chúng ta có thể thực hiện điều đó một cách nhanh chóng bằng cách sử dụng một trong những điều chỉnh hình ảnh tự động của Photoshop. Đi tới Image, chọn Auto Tone .
Với Auto Tone được áp dụng, văn bản bây giờ xuất hiện nhiều sáng:
Bước 10: Nhân đôi lớp văn bản
Chúng ta cần tạo một bản sao của lớp văn bản của chúng ta. Đi lên Layer ở đầu màn hình, chọn New , sau đó chọn Layer via Copy . Hoặc, một cách nhanh hơn để nhân đôi một lớp bằng cách nhấn Ctrl + J (Win) / Command + J(Mac) trên bàn phím:
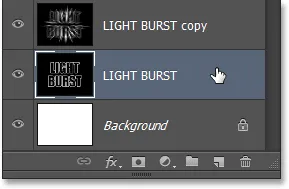
Bản sao của lớp văn bản xuất hiện phía trên bản gốc trong bảng Layer:
Bước 11: Áp dụng Bộ lọc Polar Coordinates
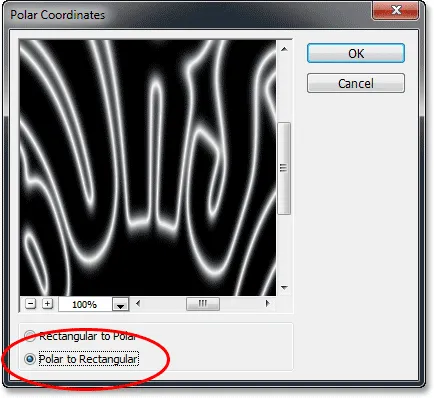
Với bản sao của lớp văn bản đã chọn (được đánh dấu màu xanh lam) trong bảng điều khiển Lớp, đi tới Filter ở đầu màn hình, chọn Distort , sau đó chọn Polar Coordinates:
Khi hộp thoại Polar Coordinates mở ra, hãy chọn tùy chọn Polar to Rectangular ở dưới cùng, sau đó nhấn OK để đóng hộp thoại:
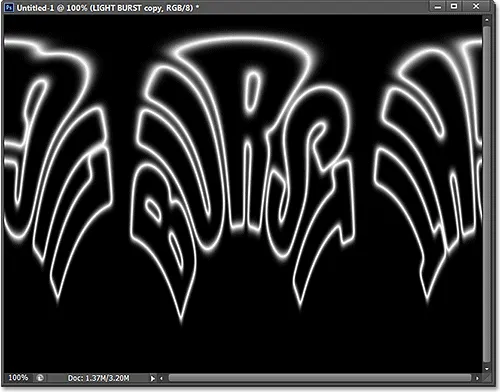
Văn bản của bạn bây giờ sẽ giống như sau:
Bước 12: Xoay hình
Trong một khoảnh khắc, chúng ta sẽ áp dụng bộ lọc Giấc của Photoshop cho bức ảnh, nhưng bộ lọc Gió chỉ hoạt động theo chiều ngang, do đó, trước khi chúng ta chạy nó, chúng ta cần phải xoay hình ảnh của chúng ta về phía nó. Để làm điều đó, đi tới Image ở đầu màn hình, chọn Image Rotation , sau đó chọn 90 ° CW (theo chiều kim đồng hồ):
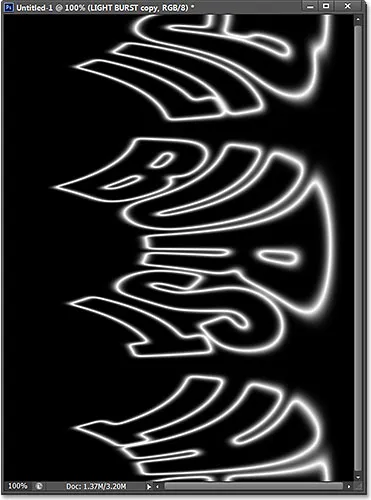
Hình ảnh bây giờ nên được xoay theo chiều kim đồng hồ:
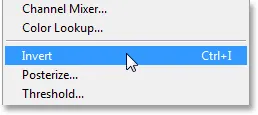
Bước 13: Đảo ngược hình ảnh
Tiếp theo, chúng ta cần phải đảo hình ảnh, làm cho vùng đen trắng và các vùng màu trắng đen. Đi tới trình đơn Image , chọn Adjustments , sau đó chọn Invert . Hoặc, nhấn Ctrl + I (Win) / Command + I (Mac) trên bàn phím:
Hình ảnh bây giờ được đảo ngược:
Tìm hiểu thêm: proDAD Erazr 1.5.68.1 – Xóa các đối tượng không mong muốn khỏi video

Bước 14: Áp dụng Bộ lọc Wind ba lần
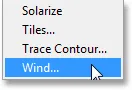
Để tạo ra những gì cuối cùng sẽ trở thành các chùm ánh sáng, chúng ta sẽ sử dụng bộ lọc Gió. Đi tới trình đơn Filter, chọn Stylize , sau đó chọn Wind :
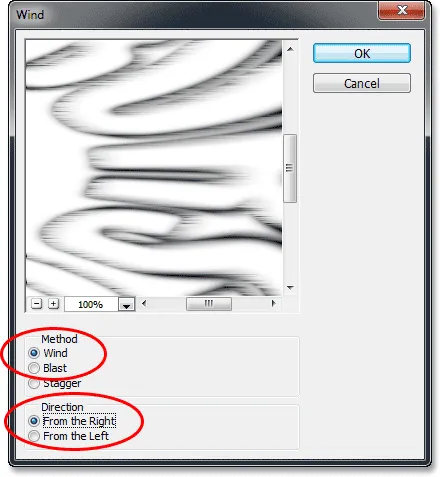
Khi hộp thoại Wind xuất hiện, hãy thiết lập tùy chọn Method là Wind , sau đó đặt tùy chọn Direction là From the Right:
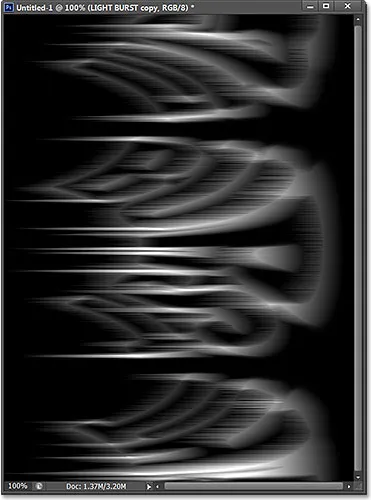
Nhấn OK để đóng hộp thoại. Photoshop sẽ áp dụng bộ lọc Wind vào hình ảnh. Chúng ta thực sự cần phải áp dụng bộ lọc hai lần nữa, nhưng thay vì chọn nó từ trình đơn Bộ lọc, chỉ cần nhấn Ctrl + F (Win) / Command + F (Mac) trên bàn phím của bạn. Đây là một phím tắt tiện dụng để áp dụng lại bộ lọc cuối cùng đã được sử dụng (cùng với các cài đặt đã được sử dụng). Nhấn Ctrl + F (Win) / Command + F (Mac) để áp dụng lại bộ lọc Wind lần nữa (vì vậy bây giờ đã được áp dụng tổng cộng ba lần). Hình ảnh của bạn bây giờ trông giống như sau:
Bước 15: Đảo ngược hình ảnh lại
Tiếp theo, Đi tới Image> Adjustments> Invert.
Văn bản một lần nữa xuất hiện màu xám nhạt đối với nền đen:
Bước 16: Làm sáng văn bản lại bằng Auto Tone
Hãy lại làm cho văn bản sáng hơn bằng cách quay lại Image và chọn Auto Tone :
Và một lần nữa, văn bản xuất hiện rạng rỡ hơn:
Bước 17: Áp dụng lại bộ lọc Gió ba lần nữa
Nhấn Ctrl + F (Win) / Command + F (Mac) trên bàn phím ba lần để áp dụng lại bộ lọc Wind thêm ba lần vào hình ảnh:
Bước 18: Xoay hình
Chúng tôi đã thực hiện với bộ lọc Wind, vì vậy, hãy xoay hình ảnh trở về hướng ban đầu. Đi tới Image> Image Rotation> 90 ° CCW.
Hình ảnh bây giờ trở lại vị trí ban đầu:
Các hình ảnh sau khi quay nó ngược chiều kim đồng hồ.
Bước 19: Áp dụng Polar Coordinates Một lần nữa
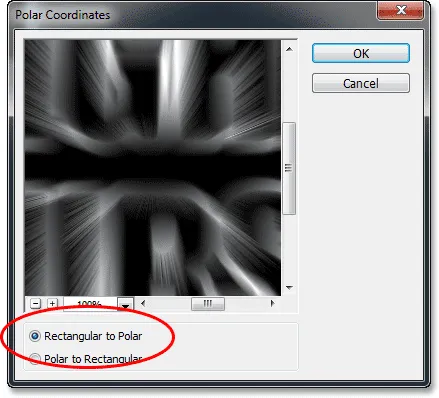
Đi tới Filter , chọn Distort , sau đó chọn Polar Coordinates . Lần này khi hộp thoại xuất hiện, hãy chọn tùy chọn Rectangular to Polar ở cuối trang:
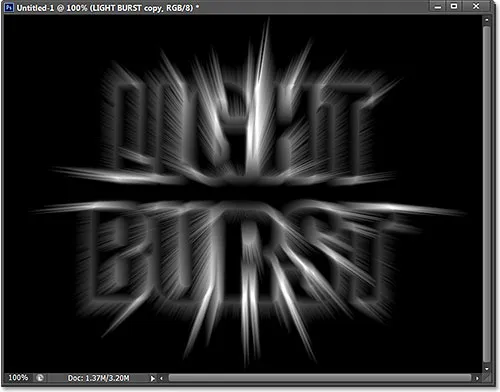
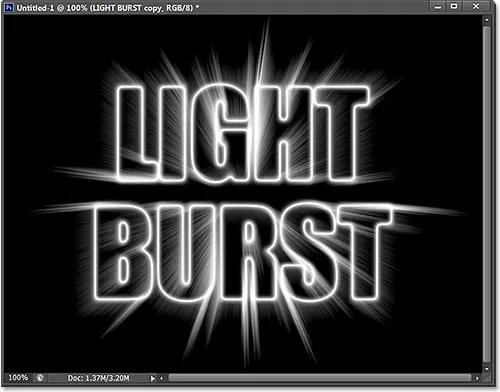
Nhấn OK để áp dụng bộ lọc Polar Tọa độ và thoát ra khỏi hộp thoại. Hiệu ứng vỡ sáng bây giờ bắt đầu hình thành:
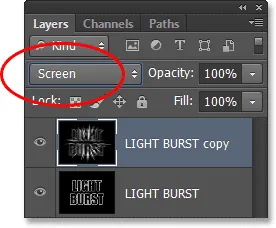
Bước 20: Thay đổi Chế độ hòa trộn Layer từ Normal sang Screen.
Với chế độ hòa trộn được đặt thành Screen , các chùm sáng giờ đây sẽ sáng lên thông qua văn bản:
Bước 21: Thêm Lớp Gradient Fill
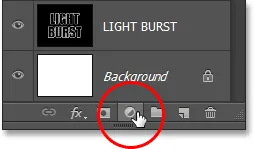
Hãy thêm một số màu cần thiết cho hiệu ứng, và chúng tôi sẽ thực hiện điều đó bằng cách sử dụng một lớp Gradient Fill. Nhấp vào biểu tượng New Fill or Adjustment Layer ở cuối bảng Layers:
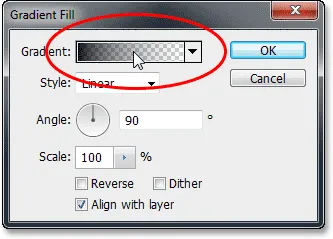
Chọn Gradient ở gần đầu danh sách:
Thao tác này sẽ mở ra hộp thoại Gradient Fill. Nhấp vào thanh Gradient ở trên cùng để mở Gradient Editor:
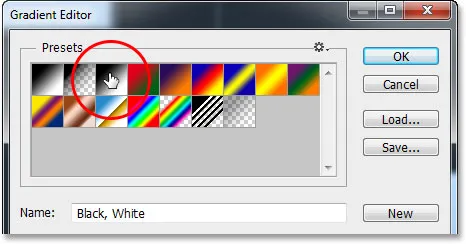
Khi Gradient Editor xuất hiện, chọn Black, White preset gradient bằng cách nhấp vào hình thu nhỏ ở đầu hộp thoại (hình thu nhỏ thứ ba từ bên trái, hàng trên cùng). Điều này sẽ cho chúng ta một cơ sở bắt đầu cho gradient và, quan trọng nhất, sẽ đảm bảo rằng cả hai màu sắc được thiết lập để opacity 100%:
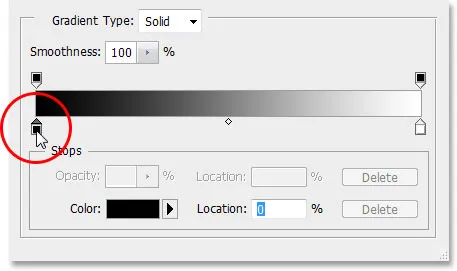
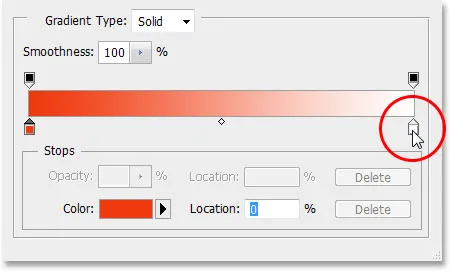
Nhấp đúp vào dấu chấm màu đen bên dưới phía bên trái của thanh xem trước gradient lớn:
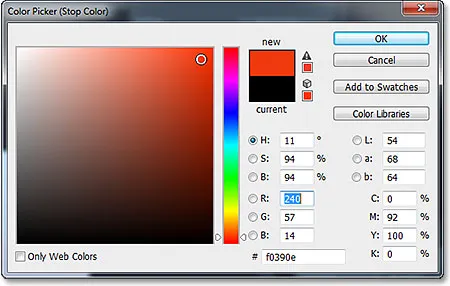
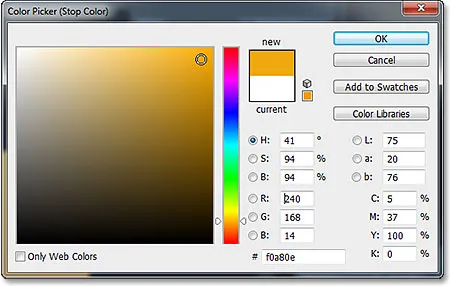
Thao tác này sẽ mở Bộ lấy màu Color của Photoshop nơi chúng ta có thể thay thế màu đen trong gradient với bất kỳ màu nào chúng ta thích. Tôi sẽ chọn một màu da cam màu đỏ. Nhấp vào OK khi bạn đã chọn màu mới để đóng khỏi Bộ lấy màu:
Sau đó, làm điều tương tự với phía bên kia của gradient trong Gradient Editor.
Chọn một màu mới cho phía bên phải của gradient từ Color Picker . Tôi sẽ chọn màu cam-vàng. Nhấp OK khi bạn đã hoàn tất việc đóng lại bộ lấy màu:
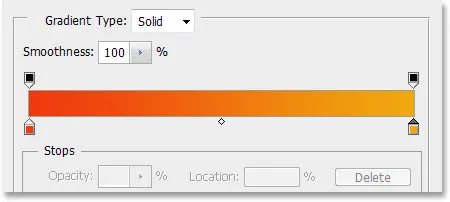
Đây là gradient được chỉnh sửa của tôi với màu sắc tùy chỉnh mới. Nếu bạn hài lòng với màu sắc bạn chọn, hãy nhấp vào OK để đóng khỏi trình chỉnh sửa Gradient Editor, sau đó nhấp vào OK để đóng hộp thoại Gradient Fill:
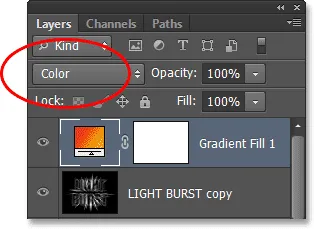
Bước 22: Thay đổi Chế độ hòa trộn của Gradient fill từ Normal sang Color
Với chế độ hoà trộn được đặt thành Color, hiệu ứng bây giờ được tô màu bởi gradient:
Bước 23: Chuyển đổi lớp văn bản gốc thành một Smart Object
Chúng tôi có một bộ lọc cuối cùng để áp dụng cho hiệu ứng và cần áp dụng cho lớp văn bản gốc, do đó, trước tiên, nhấp vào lớp văn bản ban đầu trong bảng Layer để chọn và làm cho nó hoạt động:
Bộ lọc mà chúng ta sẽ sử dụng là Radial Blur, nhưng vấn đề với Radial Blur là nó không cho chúng ta xem trước các kết quả, có nghĩa là chúng ta không thể thấy hiệu ứng mờ cho đến khi chúng ta thực sự áp dụng lọc, và đó là một cách lousy để làm việc. May mắn thay, có một cách dễ dàng để giải quyết vấn đề, và đó là lần đầu tiên chuyển đổi lớp thành một Smart Object . Với lớp văn bản ban đầu đã được chọn, nhấp vào biểu tượng menu nhỏ ở góc trên cùng bên phải của bảng điều khiển Layers:
Chọn Convert to Smart Object từ trình đơn xuất hiện:
Không có gì xảy ra trong cửa sổ tài liệu, nhưng một biểu tượng Smart Object nhỏ sẽ xuất hiện ở góc dưới cùng bên phải của hình thu nhỏ xem trước của lớp trong bảng Layers, cho phép chúng tôi biết rằng lớp bây giờ là một Smart Object:
Bước 24: Áp dụng Bộ lọc thông minh Radial Blur
Bất kỳ bộ lọc bây giờ chúng tôi áp dụng cho Smart Object của chúng tôi sẽ trở thành Smart Filters , và điều tuyệt vời về bộ lọc thông minh là chúng ta có thể quay lại và thay đổi các thiết lập bộ lọc nhiều lần như chúng ta muốn mà không thực hiện bất kỳ thay đổi vĩnh viễn (hoặc hư hỏng) đến hình ảnh . Hãy áp dụng bộ lọc Radial Blur. Đi tới trình đơn Filter , chọn Blur , sau đó chọn Radial Blur :
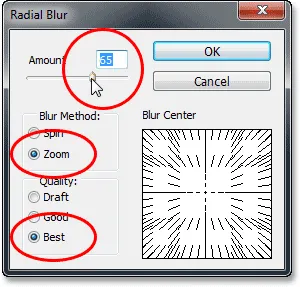
Trong hộp thoại Radial Blur chọn thông số 65 trong Amount, đánh dấu tích vào Zoom và Best
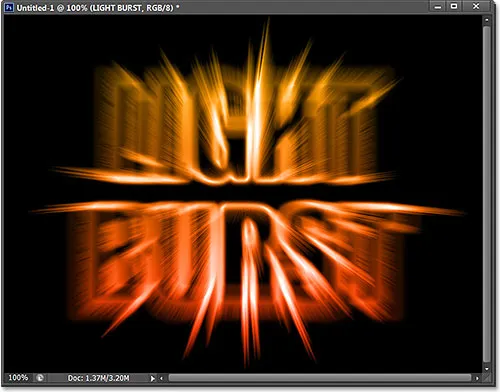
Nhấn OK để đóng hộp thoại. Đây là hiệu ứng với Radial Blur áp dụng:
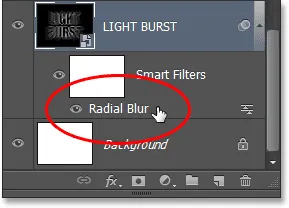
Nếu bạn nhìn vào lớp văn bản trong bảng Layers, bạn sẽ thấy Radial Blur Smart Filter được liệt kê trực tiếp bên dưới nó. Nếu bạn muốn thử một giá trị Amount khác cho sự mờ, chỉ cần nhấp đúp vào tên của bộ lọc để mở lại hộp thoại Radial Blur, sau đó đặt giá trị Số mới của bạn. Nhấp OK để đóng hộp thoại và Photoshop sẽ cập nhật kết quả trong cửa sổ. Bạn có thể làm điều này nhiều lần như bạn muốn mà không làm hỏng hình ảnh:
Bước 25: Thêm một lớp trống mới
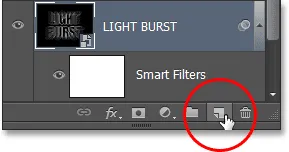
Chúng ta đã gần xong. Nhấp vào biểu tượng Layer mới ở cuối bảng Layers:
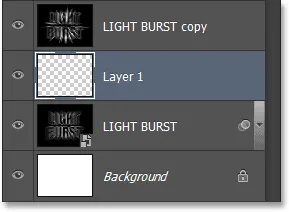
Photoshop thêm một lớp trống mới tên là Layer 1 giữa hai lớp văn bản:
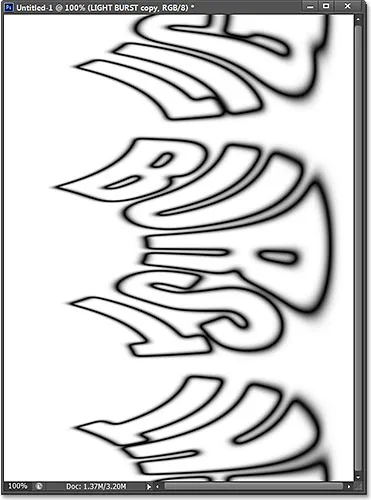
Bước 26: Load vùng chọn từ các Channels
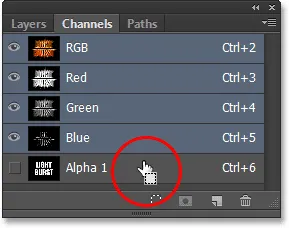
Hãy nhớ rằng lựa chọn mà chúng tôi đã lưu lại trong Bước 5? Đó là thời gian để tải nó. Để làm điều đó, hãy chuyển trở lại bảng Channels . Sau đó, nhấn và giữ phím Ctrl(Win) / Command (Mac) trên bàn phím và nhấn vào kênh Alpha 1 bên dưới các kênh màu đỏ, xanh lục và xanh dương:
Việc này sẽ tải vùng lựa chọn và phác thảo lựa chọn lại xuất hiện:
Bước 27: Đi đến Edit> Fill.
Chuyển trở lại bảng Layers , sau đó đi tới trình đơn Edit và chọn Fill:
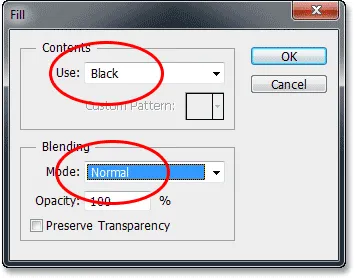
Trong hộp thoại Fill, đặt tùy chọn Use là Black và Blending Mode sang Normal :
Nhấn OK để đóng hộp thoại Fill. Photoshop điền vào các lựa chọn với màu đen. Để nhanh chóng loại bỏ đường viền chọn, chỉ cần nhấn Ctrl + D (Win) / Command + D (Mac) trên bàn phím của bạn. Và với điều đó, chúng tôi đã hoàn tất! Đây là hiệu ứng cuối cùng của tôi:
>>>>>Xem thêm: Cách kiểm tra xem bộ vi xử lý Intel của bạn có hoạt động hay không
Kết quả cuối cùng.
Và chúng tôi đã có nó! Đó là cách tạo hiệu ứng văn bản cực đẹp với ánh sáng đầy màu sắc trong Photoshop CS6.